오늘은 여러분의 구글 블로그스팟(이하 블로그스팟)을 더욱 세련되고 깔끔하게 꾸밀 수 있는 방법을 알려드릴게요.
바로 구글 폰트 중 하나인 '나눔고딕'을 적용하는 방법인데요, 간단한 코드를 통해 블로그를 멋지게 변신시킬 수 있답니다.
구글 블로그스팟에 '나눔고딕' 폰트 적용 방법
1. 준비 단계: 필요한 것 체크하기
먼저, 폰트를 적용하기 전에 몇 가지 확인해야 할 사항이 있어요.
1. 블로그스팟 계정 접속하기
Blogger에 로그인하고, 원하는 블로그의 관리 페이지로 이동하세요.
2. 구글 폰트 웹사이트 방문
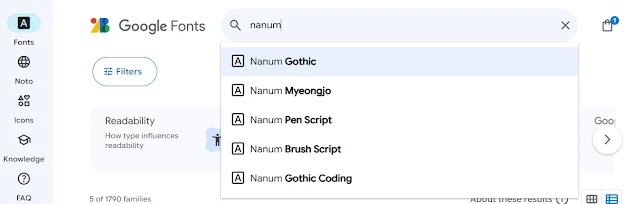
Google Fonts에 접속해 'Nanum Gothic'을 검색하세요.
3. 기술적 기본 지식? 걱정 마세요!
간단한 HTML과 CSS 수정만 할 거라 복잡하지 않아요. 따라만 오세요!
2. 구글 폰트에서 '나눔고딕' 선택하기
구글 폰트는 무료 폰트를 제공하는 서비스로, '나눔고딕'은 깔끔한 한글 표현에 제격이에요. 다음 단계를 따라 설정해 보세요.
1. 폰트 검색 : Google Fonts
구글 폰트 페이지에서 검색창에 'Nanum Gothic'을 입력한 다음 'Get font'를 선택하고 다시 'Get embed code'를 선택합니다.
2. 폰트 스타일 선택
Regular, Bold 등 원하는 스타일을 선택하세요. 블로그 제목에 볼드체, 본문에 레귤러체를 사용하는 것도 좋습니다.
3. 임베드 코드 복사
'Embed' 섹션에서 제공하는 <link> 코드를 복사하세요. 코드 예시는 다음과 같아요:
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
3. 구글 블로그스팟 HTML 편집으로 들어가기
이제 복사한 코드를 블로그에 넣는 단계입니다.
1. HTML 편집 페이지로 이동
블로그 관리 페이지에서 '테마' 메뉴를 선택하고, 'HTML 편집' 버튼을 클릭하세요.
2. <head> 태그 안에 코드 삽입
HTML 편집화면으로 들어가면 Ctrl + F 키를 누른 다음 검색창에 <head>를 검색한 다음 <head>와 </head> 사이에 복사한 구글 폰트 코드를 붙여넣으세요. 이렇게요:
<head>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap" rel="stylesheet">
</head>
3 . 저장하기
변경 사항을 저장하고 페이지를 닫으세요.
4. CSS를 활용해 폰트 적용하기
폰트를 불러왔다면 이제 블로그의 글자에 적용해 볼게요.
1. CSS 수정하기
다시 HTML 편집 화면으로 가서, <style> 태그를 사용해 아래와 같은 코드를 추가하세요:
<style>
body {
font-family: 'Nanum Gothic', sans-serif;
}
</style>
블로그 본문(body) 등 원하는 영역에 폰트를 적용하세요. 필요하면 색상이나 크기도 함께 조정할 수 있어요. 블로그를 새로 고침하여 폰트가 잘 적용되었는지 확인하세요.
여기까지 따라오셨다면, 블로그가 훨씬 더 깔끔하고 매력적으로 변신했을 거예요. 나눔고딕 폰트는 한글 표현이 뛰어나 독자들이 읽기에 편안한 분위기를 만들어줍니다.
혹시 추가적으로 원하는 디자인이 있다면 구글 폰트에서 다른 폰트를 찾아 함께 적용해보세요. 블로그의 매력은 디테일에서 나오는 거니까요!










.png)
.jpg)
.webp)
.webp)

0 댓글