구글 블로그스팟에서 개인적으로 사용하고 있는 테마인 Kicker-Free-Version-1.1을 사용하는 분들을 위해 본문 폰트 크기와 행간(줄 간격)을 변경하는 방법을 쉽게 알려드릴게요. 다른 테마도 거의 비슷해요.
디자인에 민감한 분들이라면 폰트와 행간 설정이 얼마나 중요한지 잘 아실 거예요. 글을 읽는 사람들이 편안하게 느낄 수 있는 설정으로 블로그를 꾸미는 방법을 알아보도록 하겠어요.
구글 블로그스팟 본문 폰트 사이즈 크기 및 줄간격 행간 조절 방법
구글 블로그 스팟 포스팅 본문 폰트 사이즈(크기) 조절, 줄간격(행간) 조절 방법
변경 작업은 생각보다 간단하니 걱정하지 마세요! 😊
1. 블로그 관리 페이지로 이동하기
구글 블로그 계정에 로그인하세요.
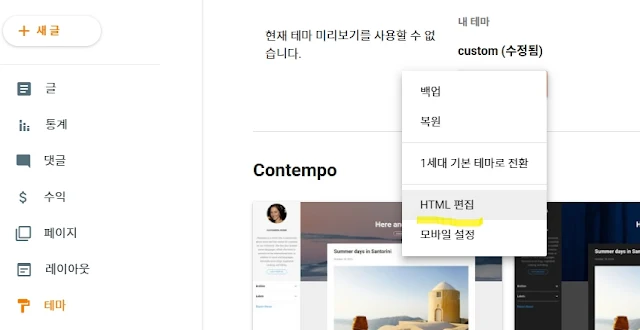
관리 대시보드에서 "테마" 메뉴를 선택하고 "HTML 편집" 버튼을 클릭해 코드를 열어주세요.
2. HTML에서 Ctrl + F 를 눌르고 post-body{ 를 검색하세요.
3. 폰트 크기 변경하기
font-size:15px; 을 17px로 변경해줍니다.
4. 줄간격(행간) 조절하기
line-height:1.6em; 을 1.7em으로 변경해줍니다.
5. 마지막으로 저장을 하고 나와서 확인해 봅니다.
🌟 적용 후 확인하기
폰트 크기와 행간을 변경한 후에는 반드시 결과를 확인해야 해요.
1. 가독성 테스트
글이 잘 보이는지, 너무 크거나 작지는 않은지 확인하세요. 모바일 화면에서도 가독성이 유지되는지 체크하는 것도 중요합니다.
2. 디자인 조화 확인
블로그의 다른 요소들과 폰트 크기가 어울리는지 점검하세요. 제목 폰트와 본문 폰트가 너무 큰 차이를 보이지 않도록 조정하면 좋아요.
💡 변경 작업 시 알아두면 좋은 팁!
1. 폰트 크기 기준은 16px 이상으로
14px 이하의 폰트는 너무 작아 보일 수 있으니 최소 16px 이상으로 설정하세요.
2. 백업은 필수!
HTML 코드를 수정하기 전에 원본을 꼭 백업해두세요. 혹시 문제가 생겨도 원상 복구가 가능합니다.
오늘은 Kicker-Free-Version-1.1 템플릿에서 폰트 크기와 행간을 변경하는 방법을 자세히 알려드렸어요. 이 작은 변화만으로도 블로그의 가독성과 디자인 완성도가 크게 달라질 수 있답니다. 여러분도 지금 바로 시도해보세요! 😊

.png)



.png)
.jpg)
.png)
.webp)
.jpg)
.png)
.png)
.jpg)
.jpg)
0 댓글