저는 부산에서 가을 바람을 만끽하며 구글 블로그스팟 디자인을 조금 손봤는데요, 혹시 여러분도 블로그 테마를 다루다 보면 "아, 이 본문 너비만 조금 조정하면 완벽할 텐데!" 라는 생각, 해보신 적 있으신가요?
오늘은 제가 사용하는 Google 블로그스팟 Kicker-Free-Version-1.1 테마의 본문 너비를 쉽게 조정하는 방법을 하나씩 소개해 드리려고 해요.
Google 블로그스팟 테마 Kicker-Free-Version-1.1 본문 너비 조정 방법
1단계: 블로그 대시보드에 접속하기
우선, 여러분의 Google 블로그스팟 계정으로 로그인하세요. 로그인하면 상단에 관리 메뉴가 보이죠?
대시보드에서 원하는 블로그 이름을 클릭하고 '테마' 메뉴로 들어갑니다.
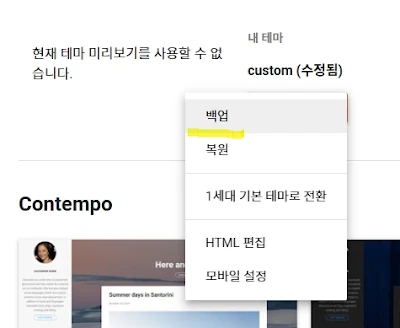
여기서 중요한 포인트! 테마를 수정하기 전에 현재 설정된 테마를 백업해 두는 것이 좋아요. 왜냐고요? 혹시라도 수정 중 실수하면 원래 상태로 되돌리기가 쉽거든요. 백업은 '테마' 페이지에서 **우측 상단의 옵션 메뉴(…)**를 누르고 '백업'을 선택하면 끝!
2단계: HTML 편집 모드 진입하기
자, 이제 본격적으로 수정을 시작해 볼까요?
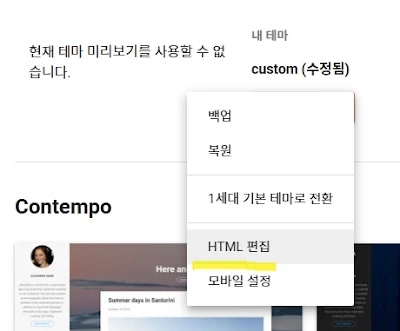
테마 화면 하단에 보시면 **"HTML 편집"**이라는 버튼이 있을 거예요. 그걸 클릭하면 테마의 코드가 쭉 펼쳐집니다. 여기서 잠깐! 이곳은 블로그 디자인의 심장부 같은 곳이에요. 너무 긴장하지 말고 천천히 따라오시면 돼요. 😄
3단계: 본문 너비 설정 변경하기
HTML 코드 편집 화면이 열리면 이제 본문 너비를 조정해야겠죠?
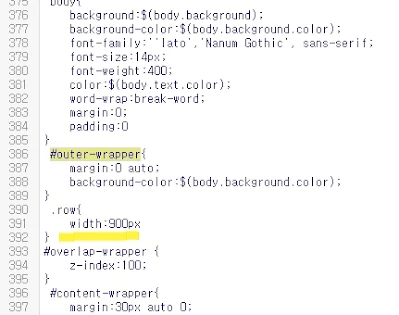
키보드에서 Ctrl + F를 눌러 검색창을 열고 #outer-wrapper를 검색하세요.
찾았다면 아래와 같은 코드가 보일 거예요. 여기서 width: 1170px; 부분을 원하는 값으로 변경하면 됩니다. 예를 들어, 900px로 변경하고 싶다면 이렇게 수정하세요:
간단하죠? 이 너비 값은 여러분이 원하는 대로 조정 가능하답니다! 다만, 너무 넓게 설정하면 모바일 환경에서 보기 불편할 수 있으니 700~900px 사이를 추천드려요.
4단계: 저장 및 미리보기
수정을 완료했으면 화면 상단의 저장 버튼을 클릭하세요. 저장한 후에는 반드시 미리보기 기능을 통해 변경 사항이 블로그에 어떻게 적용되는지 확인해 보세요.
만약 의도와 다르게 나왔다면 걱정하지 마세요! 다시 HTML 편집 모드로 돌아가 조금씩 값을 조정하면서 확인하면 됩니다. 다만 현재 테마인 Kicker-Free-Version-1.1는 미리보기를 제공하지 않네요.
5단계: 모바일 친화성 테스트
요즘은 대부분의 독자가 모바일로 블로그를 방문하죠. 따라서 수정한 너비가 모바일 환경에서도 잘 보이는지 확인이 필요해요.
테마 설정 화면에서 '모바일 미리보기'를 활성화해 보세요.
모바일 화면에서 본문이 잘려 보이거나 좌우로 스크롤해야 한다면, #main-wrapper 코드 아래에 이런 부분을 추가해 주세요:
@media (max-width: 768px) {
#main-wrapper {
width: 100%; /* 모바일 환경에서는 전체 너비로 적용 */
}
}
.png)
7. 마무리: 내 블로그의 작은 변화로 새로운 시작!
이렇게 하면 Kicker-Free-Version-1.1 테마의 본문 너비를 성공적으로 조정할 수 있어요. 조금만 신경 쓰면 블로그 전체 분위기가 완전히 달라 보이는 걸 느끼실 거예요.
오늘 알려드린 방법이 여러분 블로그 디자인에 조금이라도 도움이 됐으면 좋겠어요!

.png)




.jpg)
.png)
.webp)
.jpg)
.png)
.png)
.jpg)
.jpg)
0 댓글