오늘은 블로그를 꾸밀 때 정말 중요한 요소인 사이드바 크기를 조정하는 방법에 대해 알아보려고 해요. 블로그를 꾸밀 때, 사이드바의 크기는 사이트의 전반적인 레이아웃을 결정짓는 중요한 요소인데요,
그럼에도 불구하고 사이드바 크기나 위치를 변경하는 건 다소 어렵게 느껴질 수 있어요. 그래서 오늘은 구글 블로그스팟 템플릿 Kicker-Free-Version-1.1을 기준으로 어떻게 사이드바 크기를 조정할 수 있는지, 쉽게 따라 할 수 있도록 친절히 설명해 드릴게요!
구글 블로그스팟 템플릿 Kicker-Free-Version-1.1 사이드바 크기 조정하는 방법
1. 템플릿의 기본 구조 파악하기
먼저, Kicker-Free-Version-1.1 템플릿을 사용하고 있다는 가정 하에 이야기해볼게요. 이 템플릿은 기본적으로 세련된 디자인과 깔끔한 레이아웃을 제공하지만, 사이드바 크기를 개인적인 취향에 맞게 조정하려면 몇 가지 코드를 수정해야 해요.
블로그스팟에서는 템플릿의 HTML 코드를 수정할 수 있기 때문에, 사이드바 크기를 원하는 대로 바꾸는 것도 가능하답니다. 다만, 템플릿을 수정하기 전에는 백업을 꼭 해두세요. 블로그의 설정 메뉴에서 백업/복원 기능을 사용하면 간단히 저장할 수 있어요!
2. HTML 코드 수정하기
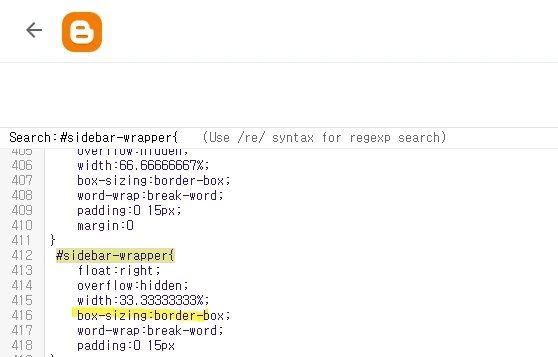
사이드바 크기를 조정하기 위해서는 템플릿의 HTML 코드를 수정해야 해요. 이를 위해 템플릿 메뉴에 들어가서 HTML 편집을 선택해주세요. 그럼 아래와 같이 HTML 코드가 쭉 나타나는데, 여기서 우리가 수정할 부분은 주로 사이드바 관련 CSS 코드입니다. Ctrl + F 를 누른 다음 #sidebar-wrapper{ 를 검색합니다.
여기서 width 값이 33.3333333%로 되어 있는데 이것을 수정하면 사이드바의 크기를 조정할 수 있어요. 예를 들어, 사이드바를 좀 더 넓게 만들고 싶다면 width: 35%; width: 40%로 수정해보면서 원하는 크기로 바꾸면 됩니다. 만약 좁게 하고 싶다면 width: 30%;처럼 조정할 수 있습니다.
사이드바 넓이 변경 예시
사이드바를 더 넓게: width: 35%;
사이드바를 더 좁게: width: 30%;
조정 팁: 사이드바의 크기를 변경할 때, 블로그의 본문 내용도 함께 고려해야 해요. 사이드바를 너무 넓히면 본문 내용이 좁아져서 가독성이 떨어질 수 있기 때문이에요. 적당한 비율을 찾는 것이 중요해요! 개인적으로 사이드바의 크기를 %를 사용하는 것이 px을 사용하는 것보다 편한 것 같아요.
3. 모바일 최적화 고려하기
사이드바를 변경하면서 한 가지 중요한 점은 바로 모바일 최적화입니다. 모바일에서는 화면이 좁아서 사이드바가 제대로 표시되지 않을 수 있어요. 그래서 모바일에서도 잘 보이도록 CSS를 수정하는 게 중요합니다. 일반적으로 블로그스팟 템플릿에서는 미디어 쿼리를 사용해 모바일 화면에서 사이드바를 자동으로 숨기거나 크기를 조정할 수 있어요.
css
코드 복사
@media screen and (max-width: 768px) {
.sidebar {
display: none; /* 모바일에서 사이드바 숨기기 */
}
}
이 코드를 추가하면, 화면이 768px 이하인 모바일 화면에서 사이드바가 보이지 않게 됩니다. 혹은 사이드바를 작은 화면에 맞게 좁혀서 표시할 수도 있어요. 이렇게 하면 모바일 환경에서도 최적화된 디자인을 유지할 수 있어요!
4. 변화 확인하기
코드를 수정한 후에는 반드시 변경 사항을 확인해야 해요. 템플릿 편집에서 저장 버튼을 누르고, 블로그에 접속하여 변경된 사이드바가 잘 적용되었는지 확인해 보세요. 만약 원하는 대로 보이지 않는다면, 다시 코드를 수정하여 조금 더 다듬을 수 있습니다.
사이드바 크기를 변경하는 과정에서 여러 번 수정할 수 있기 때문에, 조금씩 조정해 가며 가장 만족스러운 결과를 얻는 게 중요해요. 그리고 반응형 웹 디자인을 적용해두면, 다양한 디바이스에서 모두 잘 보이게 될 거예요.
5. 마무리
구글 블로그스팟의 Kicker-Free-Version-1.1 템플릿을 기준으로 사이드바 크기 조정하는 방법에 대해 알아보았어요. 간단하게 HTML과 CSS 코드를 수정하여 사이드바를 여러분의 취향에 맞게 변경할 수 있다는 걸 알게 되었죠? 사이드바의 크기나 디자인을 조금만 수정해도 블로그의 분위기가 확 달라지니까, 여러분도 자유롭게 원하는 스타일로 변화를 주면 좋겠어요!
마지막 팁! 사이드바를 너무 복잡하게 꾸미지 마세요. 방문자들이 불편하지 않게, 깔끔하고 직관적인 디자인이 가장 중요하답니다. 그러니까 너무 많은 위젯이나 요소들을 넣지 말고, 중요한 정보만 넣는 걸 추천해요!

.png)


.png)
.png)
.jpg)
.webp)
.webp)
.jpg)
0 댓글